今回はCocoonでお問い合わせページを作成する手順を紹介します。
Googleアドセンス申請には必須とされておりまして、そのためにはお問い合わせページを設置しないといけません。
調べたところContact form7というワードプレスのプラグインを使うことで簡単に設置が可能です。
Contact Form 7とは、WordPressで作成したホームページに問い合わせフォームを設置するための プラグインです。
プログラミングの知識がなくても、入れるだけで簡単に設定できるので個人で運営してる、サイト運営者にとってかなり助かる機能ではないでしょうか。私のサイトでもやってみます。
プラグイン導入Contact form7
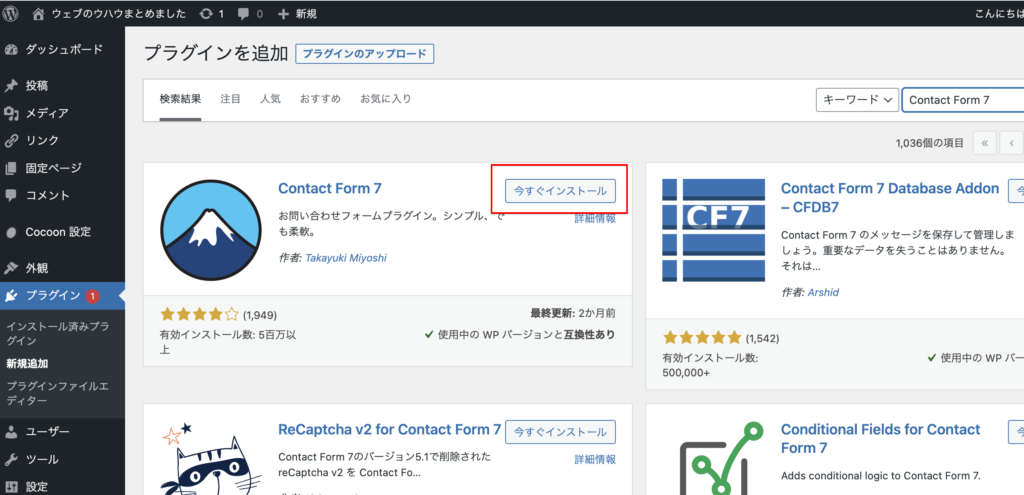
「プラグイン」より「Contact form7」と検索して、インストールしましょう。

「有効化」したら、「設定」を押して画面遷移します。

コンタクトフォームの設定
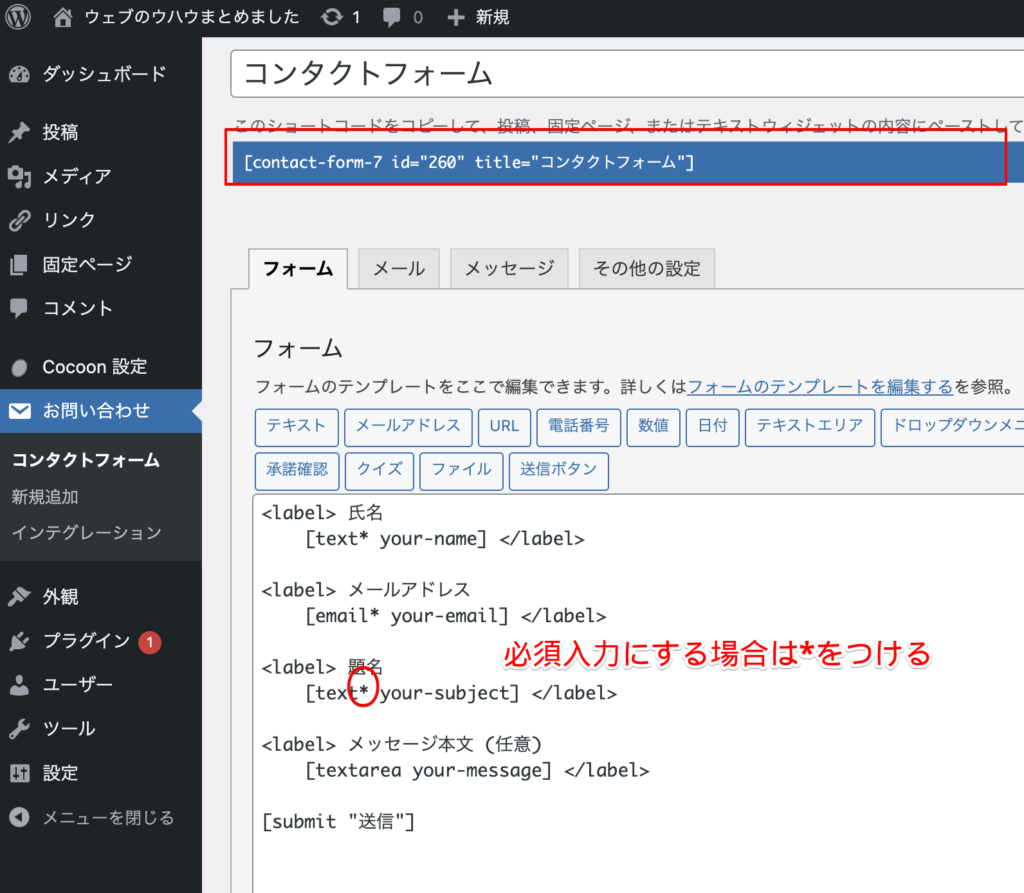
テンプレートが既に作成されており、ショートコードもできています。
このショートコードをコンタクトフォーム用ページに入力することで、簡単なフォーム作成が完了します。
初期テンプレートでは下記の情報が載ります。
- 氏名
- メールアドレス
- 題名
- メッセージ本文

*をつけることで、必須入力に変更することができます。
私の場合は本文も必須入力にしたかったので、本文にも*をつけました。※初期設定では必須ではありませんでした。
最低限のフォームを作りたかったので、私はこの項目のままいきます。
より詳しい設定については公式のページをご覧ください、貼っておきます

お問い合わせ用の固定ページの作成
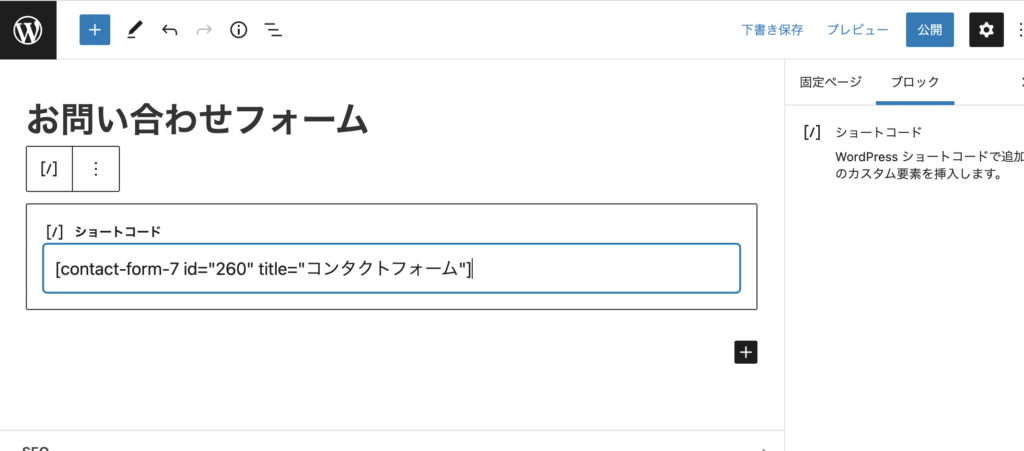
次に固定ページを新規追加します。
ここで作成した固定ページに先ほどのショートコードを入れていきます。

タイトルを設定の上、発行したショートコードを本文に追加して「公開」を押して完了です。

そうして、完成したページがこちらです。
固定ページに表示したくないものがある場合は、要素非表示にしましょう。手順は下記で説明しています。
意外と簡単に設定できましたね。
問い合わせページはプライバシーポリシーページでも使いますのでこちらも記載を加えておきましょう。また、プライバシーポリシーもアドセンスを行う上で必要となります。


-ウェブのウハウまとめました-2022-04-29-21-11-10-160x90.png)


コメント