今回はサイドバーを編集してみます。
初期設定ではサイドバーはこのようになっていますが、
コメントやアーカイブなどは非表示にしてスッキリさせ、また順序も入れ替えてみようと思います。
サイドバーはページに来ているユーザーにサイトの導線を伝えることや見てもらいたい情報を表示する目的で使われます。
ブロガーであれば、プロフィール欄の設置や人気記事のランキングなどがよくあるものですね。
読了したユーザーがサイト上の他の記事に来てもらったりすることでページの直帰率などにも違いが出てくるものなので、是非とも設定しておきたいところ。
当サイトはcocoonを使ってますので、cocoonでのやり方を書いていきます。
サイドバーのウィジェット編集方法
サイドバーウィジェットは、2通りの編集方法があります。
- 「外観」→「ウィジェット」
- 「外観」→「カスタマイズ」→「ウィジェット」
どちらで編集しても同じ内容になりますが、直感的に操作しやすく、わかりやすい方法は2番目だったので今回は2番目で紹介します。
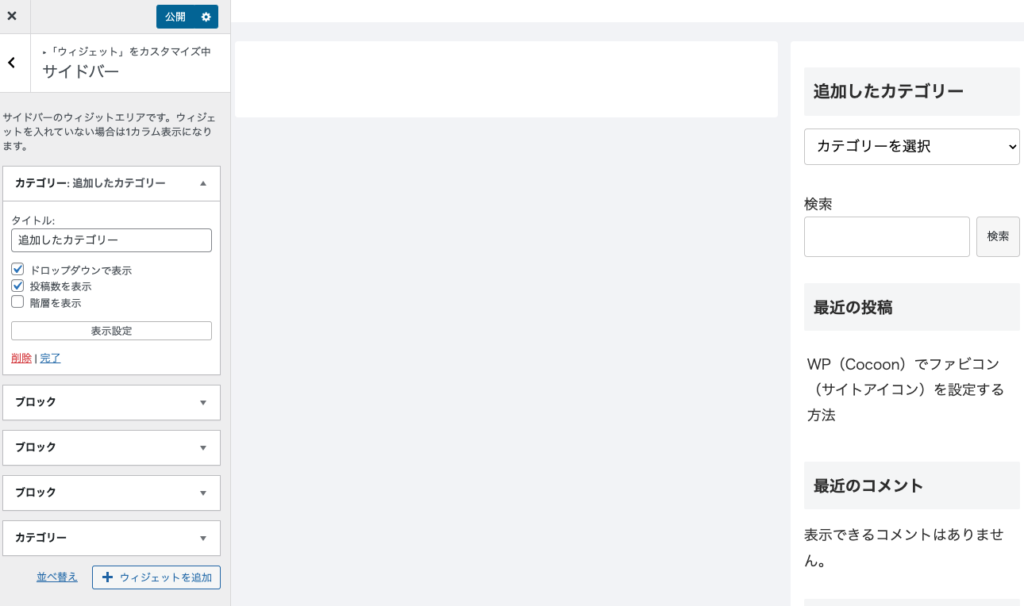
まずワードプレスにログインして「外観」→「カスタマイズ」→「ウィジェット」の順番でアクセスします
Cocoonの初期状態では、サイドバーに3項目、サイドバー追従スクロールの項目に2項目の計5項目が設定されていることがわかりました。これを入れ替えたり編集していきます。

サイドバーウィジェットに追加や削除をする場合
サイドバーにウィジェットに追加する場合は
上の画像のサイドバーをクリック後に、「ウィジェットの追加」を押して追加したい項目を選択します。今回は例としてカテゴリーを持ってきます。
その後、カテゴリー名を編集や、作成したカテゴリーに投稿数を表示するなどのオプションにもチェックを入れておきます

追加後は右側のプレビュー画面で変更を確認できます。

削除をする場合は、各ウィジェットを選択したあと、「削除」ボタンで削除します。
ここでユーザーに必要のない不要な項目は削除しておきましょう。
ウィジェットの順序を変更する場合
サイドバーの各項目をドラッグ&ドロップすることで変更可能です。もしくは並べ替えボタンでも操作可能です。

追加したカテゴリーの項目を一番前に持ってきました。
サイドバーを設定する目的
サイドバーを設定する目的を大きく3つ紹介します。
- サイト内の回遊率を上げる
- 著者プロフィール欄や読んでほしい記事などお勧め項目をアピールできる
- ユーザーによって理解しやすいサイト構成になる
1つはサイト内の回遊率を上げる効果があります。今表示されているページ以外にユーザーの興味を惹ければサイト全体のPVを底上げすることができるでしょう。
2つ目はユーザーに読んで欲しい情報をアピールできるということです。サイトに来たユーザーにとって、来たページ以外の情報でも興味を持って読んでもらえることがあります。まだ知らないければ欲しい情報を提供できるようにしっかりアピールすると良いでしょう。ブログ方の記事では、著者プロフィールや人気記事などが設定されていることが多いです。
3つ目はユーザーにとって理解を増やすことを考えてます。
サイト全体のカテゴリー設定などがわかれば関連する記事を探しやすくなります。
同じような方法としては、特定のグループをまとめるタグの設定も有効でしょう。
サイドバーに設定をお勧めする項目
以上のことを踏まえてサイドバーに設定をお勧めする項目を紹介します。
- プロフィール(特にブログページ)
- 最新記事
- 人気記事
- 検索バー
- カテゴリー
- カテゴリー関連記事
- タグ(目的の記事を分かりやすく見せるため)
- 目次
プロフィールについていうと
個人ブロガーでは、プロフィール欄の設定は大体入っていますよね。
個人の人となりやサイト設計のコンセプト、世界観などを伝えることで、読者にわかりやすさや親しみをアピールできる項目です。
人気記事は多くの人に読まれている有良な記事なので、読者も気になってアクセスしてくれることがあります。できれば関連するカテゴリの記事をお勧めできればより良いでしょう。
- カテゴリー
- カテゴリー関連記事
- タグ
- 目次
この辺は、ユーザーに理解のために設定しておきたいところですね
特にこのサイトのようにユーザーに必要な情報を伝えることを優先する場合では、書いてある記事内容を一から読んでもらう必要はなく、
知っている情報は適度に飛ばしてもらい必要な情報のみを探しやすいように目次を設定することが良いと思います。
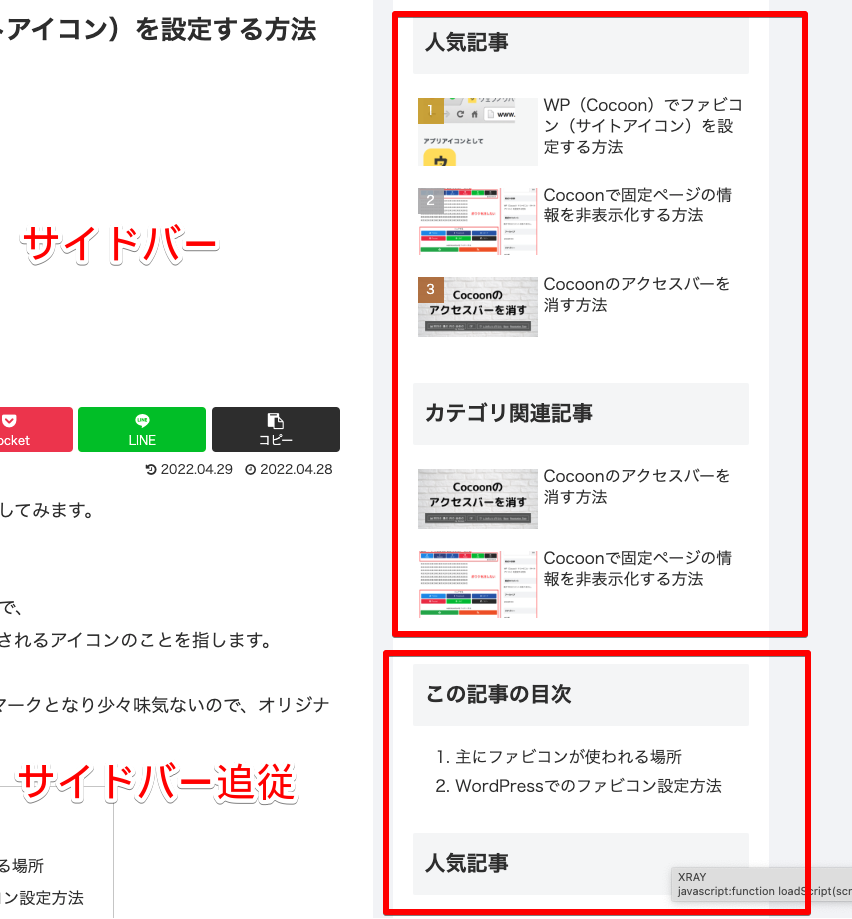
以上の内容を踏まえて、このサイトの設計を考えてみます。
このサイトではアクセスしたユーザーに人気記事やカテゴリ関連記事にもアクセスしてもらうため
サイドバーに以下を設定しました。
- 人気記事
- カテゴリ関連記事
また、サイドバー追従スクロールではいつでも記事内の欲しい情報に素早くたどり着いてもらうために「目次」の設定をし、
読了中や読了後に別の記事を見てもらいたいと思ったので「人気記事」を設定しました。
- 目次
- 人気記事
完成系




コメント